Format your Sequence Diagram with different formatting tools: Shape and line format, font style, shape alignment and distribution, embed image and URL, shadow effect, etc Key features and benefits Unlimited period of access Unlimited number of diagrams. A Sequence Diagram is one such type of diagram that can be designed with UML. As you can guess from its name, the Sequence diagram shows the order in which interactions take place. The diagram is used to depict the interaction between several objects in a system. The Sequence diagram focuses on the Message interchange between a number of Lifelines. A Sequence diagram shows the interaction information with an emphasis on the time sequence. The diagram has two dimensions: the vertical axis that represents time and the horizontal axis that represents the participating objects. A sequence diagram is structured in such a way that it represents a timeline which begins at the top and descends gradually to mark the sequence of interactions. Each object has a column and the messages exchanged between them are represented by arrows. A Quick Overview of the Various Parts of a Sequence Diagram. Sequence diagrams are a type of Unified Modeling Language (UML) diagram that shows interactions over time. This tutorial shows you how to draw sequence diagrams with Lucidchart. 5 minute read Do you want to create your own UML diagram?
The sequence diagram represents the flow of messages in the system and is also termed as an event diagram. It helps in envisioning several dynamic scenarios. It portrays the communication between any two lifelines as a time-ordered sequence of events, such that these lifelines took part at the run time. In UML, the lifeline is represented by a vertical bar, whereas the message flow is represented by a vertical dotted line that extends across the bottom of the page. It incorporates the iterations as well as branching.
Purpose of a Sequence Diagram
- To model high-level interaction among active objects within a system.
- To model interaction among objects inside a collaboration realizing a use case.
- It either models generic interactions or some certain instances of interaction.
Notations of a Sequence Diagram
Lifeline
An individual participant in the sequence diagram is represented by a lifeline. It is positioned at the top of the diagram.
Actor
A role played by an entity that interacts with the subject is called as an actor. It is out of the scope of the system. It represents the role, which involves human users and external hardware or subjects. An actor may or may not represent a physical entity, but it purely depicts the role of an entity. Several distinct roles can be played by an actor or vice versa.
Activation
It is represented by a thin rectangle on the lifeline. It describes that time period in which an operation is performed by an element, such that the top and the bottom of the rectangle is associated with the initiation and the completion time, each respectively.
Messages
The messages depict the interaction between the objects and are represented by arrows. They are in the sequential order on the lifeline. The core of the sequence diagram is formed by messages and lifelines.
Following are types of messages enlisted below:
- Call Message: It defines a particular communication between the lifelines of an interaction, which represents that the target lifeline has invoked an operation.
- Return Message: It defines a particular communication between the lifelines of interaction that represent the flow of information from the receiver of the corresponding caller message.
- Self Message: It describes a communication, particularly between the lifelines of an interaction that represents a message of the same lifeline, has been invoked.
- Recursive Message: A self message sent for recursive purpose is called a recursive message. In other words, it can be said that the recursive message is a special case of the self message as it represents the recursive calls.
- Create Message: It describes a communication, particularly between the lifelines of an interaction describing that the target (lifeline) has been instantiated.
- Destroy Message: It describes a communication, particularly between the lifelines of an interaction that depicts a request to destroy the lifecycle of the target.
- Duration Message: It describes a communication particularly between the lifelines of an interaction, which portrays the time passage of the message while modeling a system.
Note
A note is the capability of attaching several remarks to the element. It basically carries useful information for the modelers.
Sequence Fragments
- Sequence fragments have been introduced by UML 2.0, which makes it quite easy for the creation and maintenance of an accurate sequence diagram.
- It is represented by a box called a combined fragment, encloses a part of interaction inside a sequence diagram.
- The type of fragment is shown by a fragment operator.
Types of fragments
Following are the types of fragments enlisted below;
| Operator | Fragment Type |
|---|---|
| alt | Alternative multiple fragments: The only fragment for which the condition is true, will execute. |
| opt | Optional: If the supplied condition is true, only then the fragments will execute. It is similar to alt with only one trace. |
| par | Parallel: Parallel executes fragments. |
| loop | Loop: Fragments are run multiple times, and the basis of interaction is shown by the guard. |
| region | Critical region: Only one thread can execute a fragment at once. |
| neg | Negative: A worthless communication is shown by the fragment. |
| ref | Reference: An interaction portrayed in another diagram. In this, a frame is drawn so as to cover the lifelines involved in the communication. The parameter and return value can be explained. |
| sd | Sequence Diagram: It is used to surround the whole sequence diagram. |
Example of a Sequence Diagram
An example of a high-level sequence diagram for online bookshop is given below.

Any online customer can search for a book catalog, view a description of a particular book, add a book to its shopping cart, and do checkout.
Benefits of a Sequence Diagram
- It explores the real-time application.
- It depicts the message flow between the different objects.
- It has easy maintenance.
- It is easy to generate.
- Implement both forward and reverse engineering.
- It can easily update as per the new change in the system.


The drawback of a Sequence Diagram
- In the case of too many lifelines, the sequence diagram can get more complex.
- The incorrect result may be produced, if the order of the flow of messages changes.
- Since each sequence needs distinct notations for its representation, it may make the diagram more complex.
- The type of sequence is decided by the type of message.

A sequence diagram shows object interactions arranged in time sequence. It depicts the objects involved in the scenario and the sequence of messages exchanged between the objects needed to carry out the functionality of the scenario. Sequence diagrams are typically associated with use case realizations in the logical view of the system under development. Sequence diagrams are sometimes called event diagrams or event scenarios.
A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Project Sequence Diagram
Diagram building blocks[edit]
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages.[1]If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn't have to wait for a response. Asynchronous calls are present in multithreaded applications, event-driven applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
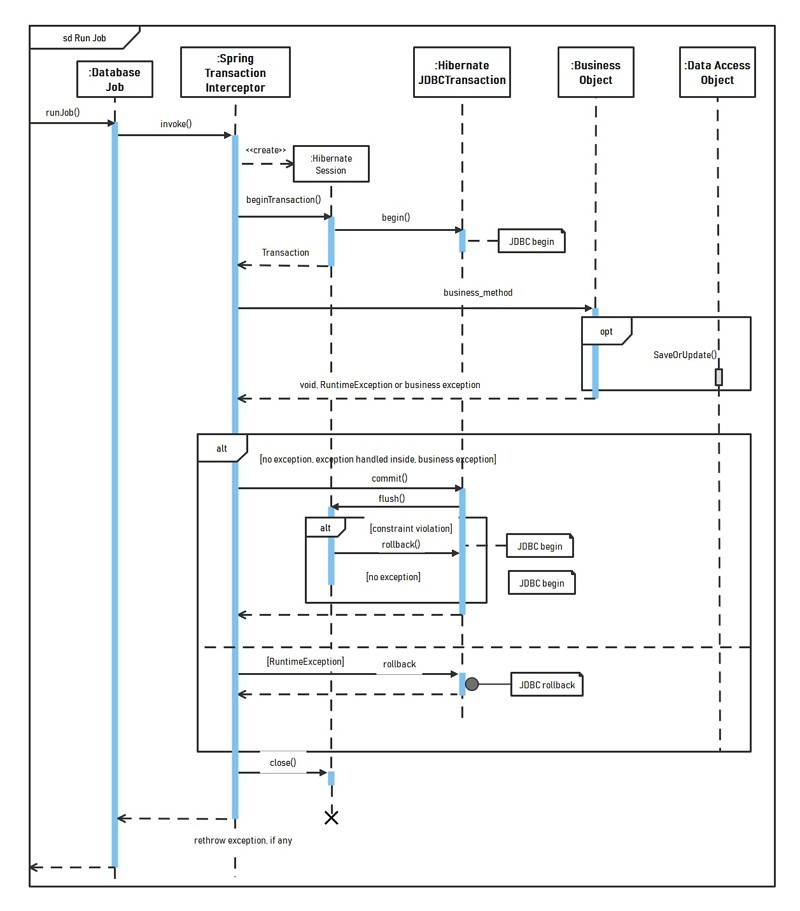
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing. If an object is destroyed (removed from memory), an X is drawn on bottom of the lifeline, and the dashed line ceases to be drawn below it. It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML).
UML has introduced significant improvements to the capabilities of sequence diagrams. Most of these improvements are based on the idea of interaction fragments[2] which represent smaller pieces of an enclosing interaction. Multiple interaction fragments are combined to create a variety of combined fragments,[3] which are then used to model interactions that include parallelism, conditional branches, optional interactions.

Any online customer can search for a book catalog, view a description of a particular book, add a book to its shopping cart, and do checkout.
Benefits of a Sequence Diagram
- It explores the real-time application.
- It depicts the message flow between the different objects.
- It has easy maintenance.
- It is easy to generate.
- Implement both forward and reverse engineering.
- It can easily update as per the new change in the system.
The drawback of a Sequence Diagram
- In the case of too many lifelines, the sequence diagram can get more complex.
- The incorrect result may be produced, if the order of the flow of messages changes.
- Since each sequence needs distinct notations for its representation, it may make the diagram more complex.
- The type of sequence is decided by the type of message.
A sequence diagram shows object interactions arranged in time sequence. It depicts the objects involved in the scenario and the sequence of messages exchanged between the objects needed to carry out the functionality of the scenario. Sequence diagrams are typically associated with use case realizations in the logical view of the system under development. Sequence diagrams are sometimes called event diagrams or event scenarios.
A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Project Sequence Diagram
Diagram building blocks[edit]
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages.[1]If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn't have to wait for a response. Asynchronous calls are present in multithreaded applications, event-driven applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing. If an object is destroyed (removed from memory), an X is drawn on bottom of the lifeline, and the dashed line ceases to be drawn below it. It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML).
UML has introduced significant improvements to the capabilities of sequence diagrams. Most of these improvements are based on the idea of interaction fragments[2] which represent smaller pieces of an enclosing interaction. Multiple interaction fragments are combined to create a variety of combined fragments,[3] which are then used to model interactions that include parallelism, conditional branches, optional interactions.
References[edit]
- ^OMG (2011). OMG Unified Modeling Language (OMG UML), Superstructure, V2.4.1, p. 507.
- ^OMG (2008). OMG Unified Modeling Language (OMG UML), Superstructure, V2.1.2, p. 485.
- ^OMG (2007). OMG Unified Modeling Language (OMG UML), Superstructure, V2.1.2. p. 467.
Sequence Diagramming
External links[edit]
| Wikimedia Commons has media related to Sequence diagrams. |
- UML Distilled by Martin Fowler
- Current UML Specification by Object Management Group (OMG)
- Introduction to UML 2 Sequence Diagrams by Scott W. Ambler.
- A Quick Introduction to UML Sequence Diagrams by Yanic Inghelbrecht

